Se você é um desenvolvedor front end, deve (ou deveria) se importar com a performance do seu site otimizar imagens. Se olharmos no site HttpArchive você descobrirá que o maior peso da internet são as imagens.
Isso significa que: Sempre que acessarem nosso site, o que mais consumirá a banda do usuário são as imagens. Por isso a importância de otimizá-las para que tenham o menor peso possível.
Otimizando imagens de um jeito fácil
Existe o site TinyPNG que faz a otimização de imagens de um jeito muito prático.

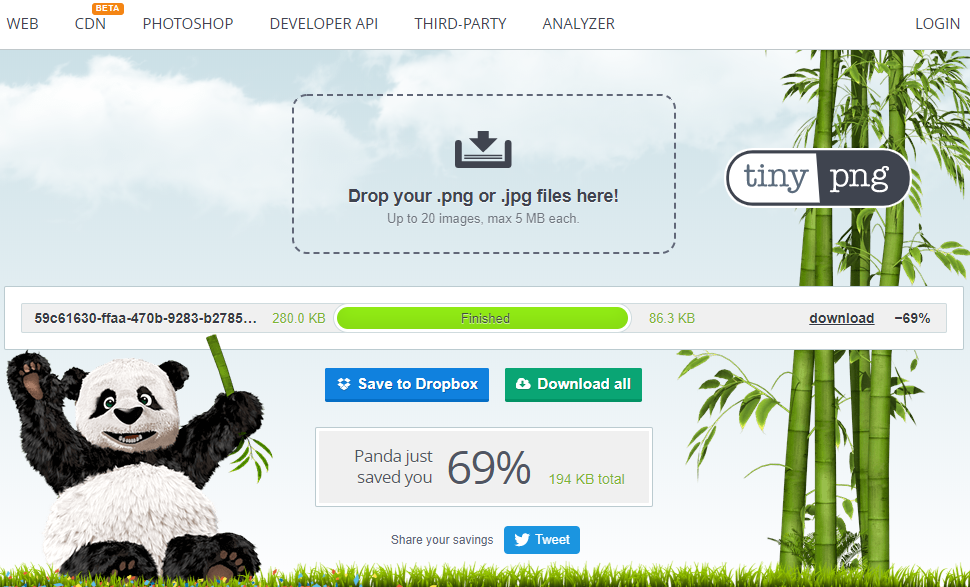
Logo ao acessar o site, você já verá esta tela. Basta arrastar suas imagens para a área de upload e o site irá comprimi-las para você. Retornando este resultado:

Podemos ver que da imagem que fiz o upload no site, ele conseguiu otimizar 69% do peso da imagem sem perder a qualidade. Isso mostra o enorme ganho que podemos ter fazendo otimizações de imagens.
Mas, se é só fazer isso para otimizar imagens, por que ninguém faz isso? A resposta é simples. Imagine um projeto gigantesco com várias pastas e várias imagens. Agora imagine otimizar imagem por imagem depois subi-las no seu servidor novamente. Puff! Uma perda de tempo segundo muitos desenvolvedores.
Pensando nisso, com o surgimento do Noje.js foi criado o Gulp.
Conhecendo o Gulp
O gulp não serve apenas para otimizar imagens do site ele é um automatizador de tarefas do nosso front-end. Ou seja, ele faz todas as tarefas que todo desenvolvedor front-end deveria fazer antes de colocar um site no ar.
Com o gulp podemos:
- Otimizar imagens
- Minificar arquivos css e js
- Compilar SASS
- Concatenar vários arquivos em um só
São infintas as coisas que podemos fazer com Gulp. Mais abaixo deixarei alguns dos principais plugins.
Pré-requisitos para otimizar imagens com gulp
Para utilizar o Gulp, é necessário pelo menos estes requisitos:
- Node.js na versão 8.11.1 ou superior
- NPM na versão 5.6.0 ou superior
- NPX na versão 9.7.1 ou superior
Caso você não tenha instalado, você pode instalar através deste link https://nodejs.org/en/
Utilizando o gulp para otimizar imagens
Atendendo os pré-requisitos mínimos para utilizar o gulp, vamos a mão na massa! A primeira coisa é instalar o Gulp. Para isso abra o seu terminal (Mac ou Linux) ou seu Prompt de Comando/PowerShell (Windows) na pasta do seu projeto.
Além disso no windows você pode clicar com o botão esquerdo segurando a tecla Shift e selecionar a opção, Abrir CMD aqui.
Execute o seguinte comando:
npm init
Este comando irá criar o arquivo package.json, este arquivo é semelhante ao do composer. Serve para guardarmos todas as dependências de nosso projeto. Você pode preencher as informações que lhe forem solicitadas no terminal ou apertar Enter em todas elas sem preencher nada que funciona também.
Logo após estarmos com nosso package.json criado, executaremos o seguinte comando:
npm install gulp-cli -g
Este comando irá de fato instalar o gulp em nossa maquina.
Criando o gulpfile.js
Primeiramente para o gulp funcionar e otimizar nossas imagens precisamos ter criado um arquivo chamado “gulpfile.js” na raiz de nosso projeto. Este arquivo será responsável por todas as nossas tarefas, inclusive a te otimizar e diminuir o peso das imagens sem perder qualidade.
Neste arquivo você pode iniciar com esta estrutura padrão do gulp.
var gulp = require('gulp');
gulp.task('default', function() {
// Tarefas
});Criando nossa tarefa de otimizar imagens
Portanto para otimizar nossas imagens e reduzir o peso delas devemos instalar um plugin para o gulp. O gulp-imagemin para isso, basta executar este comando no seu terminal:
npm install gulp-imagemin
Contudo sempre que vamos utilizar um plugin no nosso gulpfile.js é necessário que façamos o require dele. Desta forma:
var gulp = require('gulp');
var imagemin = require('gulp-imagemin');
gulp.task('default', function() {
// Tarefas
});Mas então agora vamos entender como o gulp funciona. Praticamente tudo no gulp tem o seguinte fluxo:
Algo entra -> É tratado -> É devolvido.
Então isso utilizamos os comandos:
src()Cuida da entrada dos arquivospipe()Serve de ligar o arquivo recebido com a tratativadest()Encarregado de devolver o arquivo tratado para o seu devido lugar
Primeiramente vamos imaginar a seguinte estrutura de diretórios em nosso projeto:
|-- css/
|-- images/
-- banners/
-- banner.png
-- diversos/
-- diversos01.png
-- diversos02.png
-- imagem01.png
|-- js/
|-- index.html
|-- gulpfile.js
|-- package.jsonEntão com esta estrutura de pastas teremos o seguinte gulpfile.js
var gulp = require('gulp');
var imagemin = require('gulp-imagemin');
gulp.task('default', function(){ //gulp.task() define uma nova tarefa
gulp.src('images/**/*') //Dizemos de onde virá a entrada
.pipe(imagemin()) //Fazemos a tratativa com a função do gulp-imagemin
.pipe(gulp.dest('images')) //Devolvemos as imagens tratadas para seus lugares
});Nosso arquivo está completo e pronto para otimizar as imagens. Para ver ele funcionando, basta abrir o seu terminal e executar o comando:
gulp
Após a execução se tudo der certo, você verá a quantidade de imagens que foram otimizadas e quanto foi salvo do peso delas.
Principais plugins para o gulp
Contudo pode parecer trabalhoso desta forma, mas em um projeto pronto, que pegamos para fazer SEO, por exemplo. O trabalho de otimização fica muito mais fácil. Imagine só, ter que minificar diversos css, depois uni-los todos em um único só e fazer tudo isso manualmente. Com o Gulp é muito mais fácil.
Enfim, não se esqueça de deixar seu comentário, sua dúvida, critica ou elogio. E até o próximo.
FONTE: https://drcode.com.br/










