Slideshow no Blogger
6 10 99
Slideshow no Blogger10 6 99
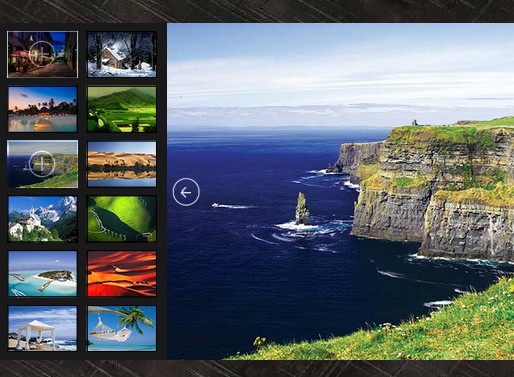
A última moda em matéria templates personalizados para o Blogger, é o uso de um slideshow no alto dos posts ou embaixo do cabeçalho. Já existiam várias formas de se colocar um slideshow no Blogger, mas a maioria delas dependia de hospedar externamente um arquivo do tipo .js (javascript). Por que isso era ruim? Porque no Blogger não existe um serviço de hospedagem de arquivos; dos serviços gratuitos, muitos mudam as regras sem aviso prévio, apagando os arquivos ou mudando as URLs (endereços) dos mesmos.
Hoje eu vi no excelente metablog espanhol Gema Blog, uma forma de usar um slideshow sem precisar de hospedagem externa do arquivo em javascript.
Vejam um exemplo neste lindo template da Mamanunes – Template Animal
Para colocar um slideshow em seu blog, antes de mais nada é preciso encontrar as imagens que farão parte do conjunto de slides. No tutorial da amiga Gema, foram utilizadas imagens no tamanho 750 x 250 px. Edite as imagens de sua preferência, usando um site ou programa apropriado e hospede-as no Picasa.
Faça um backup do template. Vá em design>editar HTML e, usando o comando Crtl+F do teclado, procure pela tag </head>. Cole antes dela o seguinte código:
<style>
#slidearea{
height: 250px;
overflow: hidden;
position: relative;
width:980px;
background:#fff;
border:5px solid #fff;
margin:20px 0px 20px 0px;
box-shadow: 0 0 10px #aaa;
-moz-box-shadow: 0 0 10px #aaa;
-webkit-box-shadow: 0 0 10px #aaa;
}
ul.kwicks{
margin:0px;
padding:0px 10px;
list-style:none;
}
.kwicks li {
float: left;
width: 196px;
height: 250px;
position:relative;
}
.kwikmet{
position:absolute;
bottom:10px;
left:10px;
right:10px;
display:none;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBI7HQ0DYEIrPXCCnkhjsmMcpxa4wo2ZdNn2Z6aAhS9WA6dj-Xa1_5IRYK1cqgAlws99fB0cjZBCECtkMxrNNSTLC7h7-4ARF1P2arxSz6x8q8XAbn2x6PoAXwOMC7-ZElYbhCnmdzqUw/s1600/trans.png);
padding:10px;
width:710px;
color:#888;
}
.kwikmet h2 a{
color:#fff;
font-size:16px;
font-family:georgia;
font-weight:normal;
padding-bottom:10px;
}
.slidimg{
width:750px;
height:250px;
}
.rounded{
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
</style>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.js' type='text/javascript'/>
<script type='text/javascript'><!--//--><![CDATA[//><!--
/**
* hoverIntent r5 // 2007.03.27 // jQuery 1.1.2+
* <http://cherne.net/brian/resources/jquery.hoverIntent.html>
*
* @param f onMouseOver function || An object with configuration options
* @param g onMouseOut function || Nothing (use configuration options object)
* @author Brian Cherne <brian@cherne.net>
*/
(function($){$.fn.hoverIntent=function(f,g){var cfg={sensitivity:7,interval:100,timeout:0};cfg=$.extend(cfg,g?{over:f,out:g}:f);var cX,cY,pX,pY;var track=function(ev){cX=ev.pageX;cY=ev.pageY;};var compare=function(ev,ob){ob.hoverIntent_t=clearTimeout(ob.hoverIntent_t);if((Math.abs(pX-cX)+Math.abs(pY-cY))<cfg.sensitivity){$(ob).unbind("mousemove",track);ob.hoverIntent_s=1;return cfg.over.apply(ob,[ev]);}else{pX=cX;pY=cY;ob.hoverIntent_t=setTimeout(function(){compare(ev,ob);},cfg.interval);}};var delay=function(ev,ob){ob.hoverIntent_t=clearTimeout(ob.hoverIntent_t);ob.hoverIntent_s=0;return cfg.out.apply(ob,[ev]);};var handleHover=function(e){var p=(e.type=="mouseover"?e.fromElement:e.toElement)||e.relatedTarget;while(p&&p!=this){try{p=p.parentNode;}catch(e){p=this;}}if(p==this){return false;}var ev=jQuery.extend({},e);var ob=this;if(ob.hoverIntent_t){ob.hoverIntent_t=clearTimeout(ob.hoverIntent_t);}if(e.type=="mouseover"){pX=ev.pageX;pY=ev.pageY;$(ob).bind("mousemove",track);if(ob.hoverIntent_s!=1){ob.hoverIntent_t=setTimeout(function(){compare(ev,ob);},cfg.interval);}}else{$(ob).unbind("mousemove",track);if(ob.hoverIntent_s==1){ob.hoverIntent_t=setTimeout(function(){delay(ev,ob);},cfg.timeout);}}};return this.mouseover(handleHover).mouseout(handleHover);};})(jQuery);
//--><!]]></script>
<script type='text/javascript'><!--//--><![CDATA[//><!--
/*
Kwicks for jQuery (version 1.5.1)
Copyright (c) 2008 Jeremy Martin
http://www.jeremymartin.name/projects.php?project=kwicks
Licensed under the MIT license:
http://www.opensource.org/licenses/mit-license.php
Any and all use of this script must be accompanied by this copyright/license notice in its present form.
*/
(function($){$.fn.kwicks=function(n){var p={isVertical:false,sticky:false,defaultKwick:0,event:'mouseover',spacing:0,duration:500};var o=$.extend(p,n);var q=(o.isVertical?'height':'width');var r=(o.isVertical?'top':'left');return this.each(function(){container=$(this);var k=container.children('li');var l=k.eq(0).css(q).replace(/px/,'');if(!o.max){o.max=(l*k.size())-(o.min*(k.size()-1))}else{o.min=((l*k.size())-o.max)/(k.size()-1)}if(o.isVertical){container.css({width:k.eq(0).css('width'),height:(l*k.size())+(o.spacing*(k.size()-1))+'px'})}else{container.css({width:(l*k.size())+(o.spacing*(k.size()-1))+'px',height:k.eq(0).css('height')})}var m=[];for(i=0;i<k.size();i++){m[i]=[];for(j=1;j<k.size()-1;j++){if(i==j){m[i][j]=o.isVertical?j*o.min+(j*o.spacing):j*o.min+(j*o.spacing)}else{m[i][j]=(j<=i?(j*o.min):(j-1)*o.min+o.max)+(j*o.spacing)}}}k.each(function(i){var h=$(this);if(i===0){h.css(r,'0px')}else if(i==k.size()-1){h.css(o.isVertical?'bottom':'right','0px')}else{if(o.sticky){h.css(r,m[o.defaultKwick][i])}else{h.css(r,(i*l)+(i*o.spacing))}}if(o.sticky){if(o.defaultKwick==i){h.css(q,o.max+'px');h.addClass('active')}else{h.css(q,o.min+'px')}}h.css({margin:0,position:'absolute'});h.bind(o.event,function(){var c=[];var d=[];k.stop().removeClass('active');for(j=0;j<k.size();j++){c[j]=k.eq(j).css(q).replace(/px/,'');d[j]=k.eq(j).css(r).replace(/px/,'')}var e={};e[q]=o.max;var f=o.max-c[i];var g=c[i]/f;h.addClass('active').animate(e,{step:function(a){var b=f!=0?a/f-g:1;k.each(function(j){if(j!=i){k.eq(j).css(q,c[j]-((c[j]-o.min)*b)+'px')}if(j>0&&j<k.size()-1){k.eq(j).css(r,d[j]-((d[j]-m[i][j])*b)+'px')}})},duration:o.duration,easing:o.easing})})});if(!o.sticky){container.bind("mouseleave",function(){var c=[];var d=[];k.removeClass('active').stop();for(i=0;i<k.size();i++){c[i]=k.eq(i).css(q).replace(/px/,'');d[i]=k.eq(i).css(r).replace(/px/,'')}var e={};e[q]=l;var f=l-c[0];k.eq(0).animate(e,{step:function(a){var b=f!=0?(a-c[0])/f:1;for(i=1;i<k.size();i++){k.eq(i).css(q,c[i]-((c[i]-l)*b)+'px');if(i<k.size()-1){k.eq(i).css(r,d[i]-((d[i]-((i*l)+(i*o.spacing)))*b)+'px')}}},duration:o.duration,easing:o.easing})})}})}})(jQuery);
//--><!]]></script>
<script type='text/javascript'>
jQuery().ready(function() {
jQuery('.kwicks').kwicks({
max: 750,
duration: 1000
});
jQuery(".kwik").hoverIntent(function() {
jQuery(this).children(".kwikmet").fadeIn("slow") ;
}, function() {
jQuery(this).children(".kwikmet").fadeOut("3000");
});
});
</script>Agora, vá em design>elementos de página e clique em adicionar gadget.
Escolha o gadget HTML/javascript e cole o seguinte código:
<div id='slidearea'>
<ul class='kwicks'>
<li class='kwik'>
<a href='#'>
<img alt="" class="slidimg" src="URL da imagem" style="width: 750px; height: 250px;" />
</a>
<div class='kwikmet rounded'>
<h2><a href='#' rel='bookmark' title=''>Título</a></h2>
<p>Conteúdo</p>
</div>
</li>
<li class='kwik'>
<a href='#'>
<img alt="" class="slidimg" src="URL da imagem" style="width: 750px; height: 250px;" />
</a>
<div class='kwikmet rounded'>
<h2><a href='#' rel='bookmark' title=''>Título</a></h2>
<p>Conteúdo</p>
</div>
</li>
<li class='kwik'>
<a href='#'>
<img alt="" class="slidimg" src="URL da imagem" style="width: 750px; height: 250px;" />
</a>
<div class='kwikmet rounded'>
<h2><a href='#' rel='bookmark' title=''>Título</a></h2>
<p>Conteúdo</p>
</div>
</li>
<li class='kwik'>
<a href='#'>
<img alt="" class="slidimg" src="URL da imagem" style="width: 750px; height: 250px;" />
</a>
<div class='kwikmet rounded'>
<h2><a href='#' rel='bookmark' title=''>Título</a></h2>
<p>Conteúdo</p>
</div>
</li>
<li class='kwik'>
<a href='#'>
<img alt="" class="slidimg" src="URL da imagem" style="width: 750px; height: 250px;" />
</a>
<div class='kwikmet rounded'>
<h2><a href='#' rel='bookmark' title=''>Título</a></h2>
<p>Conteúdo</p>
</div>
</li>
</ul>
<div class='clear'/>
</div></div> <a href='#'> (coloque o link que será associado à imagem)Vejam um exemplo, usando o template Style:
<img alt="" class="slidimg" src="URL da imagem" style="width: 750px; height: 250px;" />
</a> (cole a URL e o tamanho da da imagem) <div class='kwikmet rounded'><h2><a href='#' rel='bookmark' title=''>Título</a></h2> (dê um título à imagem)
<p>Conteúdo</p> (escreva uma descrição)
<a href='http://www.templates.dicasblogger.com.br/2010/09/template-style.html'> (link que será associado à imagem)Gostou da caixinha de códigos?Aprendi a fazer lá no Mundo Blogger ;)
<img alt="" class="slidimg" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZ2xTERzuI7HqB0bD2uvNgJuTEoI5bFLLXIHrlqWAGlAd4ziM0OtqnbYoVZv_Nal5QJdyBARBE4TJzaDltyDAKhpNpFVGkPzW9_9jD1Ruzz-kSLA2o42Qu22ck3EDfvJMfQDZYzu0kh2N9/?imgmax=800" style="width: 750px; height: 250px;" />
</a> ( URL e tamanho da imagem) <div class='kwikmet rounded'><h2><a href='#' rel='bookmark' title=''>Template Style</a></h2> (título)
<p>O template Style possui 1 coluna de cada lado etc…</p> (descrição)
Fonte do tutorial: Gema Blog – Otro slider de JQuery
<?XML:NAMESPACE PREFIX = "[default] http://www.w3.org/2000/svg" NS = "http://www.w3.org/2000/svg" />