Um dos problemas da maioria dos usuários do Blogger é conseguir ajustar suas imagens ao espaço exato que têm na área de postagem. O padrões de tamanho das imagens do Blogger são confusos e não exibem medidas em pixel (px). Desse modo algumas imagens ficam grandes demais ou pequenas demais. Vamos ensinar aqui como deixar esse ajuste automático, mesmo para imagens no tamanho original que sejam mais largas que a área de publicação, ajustando-se automaticamente, sem perder a qualidade.
Canal no Youtube | Inscreva-se AGORA
Note que é difícil colocar uma imagem nos posts do seu Blog no Blogger de forma perfeitamente ajustada na largura, sem perder qualidade ou sem ficar desproporcional ao espaço que existe. As opções padrões do Blogger são poucas e não nos dão controle.
Quem deseja colocar uma imagem bem ajustada precisa editar e ajustar o arquivo num editor de fotos antes de colocar no blog. Mas nem todos sabem fazer isso e alguns podem querer aplicar a imagem em seu tamanho total, para quando o visitante clicar na imagem poder vê-la grande.
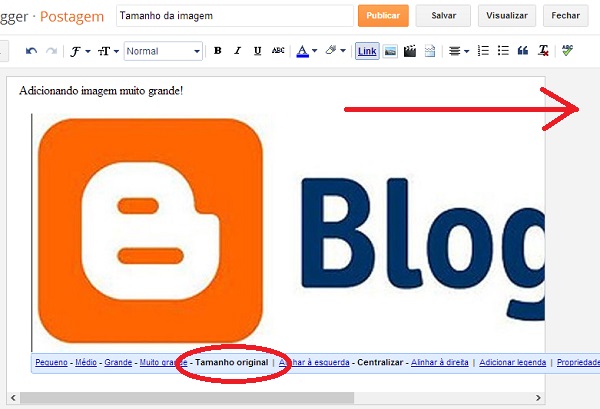
Quando colocamos uma imagem grande demais no Blogger, é isso o que acontece:

Mantive a opção “Tamanho original” marcada e a imagem nem cabe na tela do editor de postagens. Se publicar assim, não caberia também na largura do layout da área de postagem do meu Template.
Adicionando um pequeno trecho de CSS no código fonte do seu Template no Blogger, pode resolver esse problema e você conseguirá usar imagem sempre no tamanho original, ajustadas automaticamente.
- Você pode ver funcionando mo Blog de Testes que fiz “Testando Blogger FB“. Verá que a imagem do Logo do Blogger está ajustada e se clicar nela, abrirá no tamanho original.
Para aplicar em seu blog esse recurso, abra o painel do Blogger, clique no menu “Modelo” e depois no botão “Editar HTML”. NA tela onde está exibido o código fonte do seu template, procure pela seguinte linha:
]]></b:skin>
Imediatamente ANTES dessa linha, cole o trecho que segue, sem modificar nada:
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}Salve o modelo e faça o teste adicionando novas imagens bem mais largas que a área de postagem do seu blog para ver o resultado.
Isso também aplicará a mudança em imagens que já estava publicadas e usavam um espaço maior que a largura padrão do seu Blog.
Esta dica é um passo simples para que suas imagens abram perfeitamente para qualquer navegador e não distorça a experiência do usuário.
https://ferramentasblog.com/como-ajustar-a-largura-das-imagens-automaticamente-no-blogger/











