Alterar a imagem do cabeçalho(Header) diretamente no HTML do template:
O 1º passo é fazer um backup do seu Template para evitar transtornos.
2º passo é criar a sua imagem e hospedá-la em algum sevidor. Se quiser confira esta dica para obter hospedagem de arquivos barata: Cupom Godaddy 85% OFF → Hospedagem de Sites | Domínio | VPS
O tamanho da sua imagem deve ter o mesmo tamanho do header no seu blog.
Entre no painel do Blogger, clique no menu “modelo” em seguida clique no botão “editar html”.
Procure no corpo do HTML do seu blog tag referente ao cabeçalho do seu blog.
No templates mínima, por padrão, a tag referente ao cabeçalho é
#header {
No designer de modelo a tag é
.header-outer {
Não há como informarmos precisamente qual a tag referente ao cabeçalho no designer de modelo de todos os modelos existentes, até porque cada template é diferente um do outro, portanto você terá que tentar localizar e identificar o trecho “header” no seu modelo. Eu recomendo que você tente fazer uma busca usando ctrl+f.
3º passo – Você já tem a sua imagem hospedada, agora copie o endereço (URL) do link da imagem e cole entre os parênteses do código -> background: url(URL DA IMAGEM) top center no-repeat; e cole este código abaixo da referente ao header no seu template.
P.s: no exemplo acima o background indica que a imagem irá se localizar no topo e no centro e que não vai se repetir.
Se você quiser colocar uma imagem menor que o espaço destinado ao cabeçalho e queira colocar uma cor neste espaço, (uma cor que seja diferente da cor do seu plano de fundo, por exemplo), coloque o código referente a cor de sua preferência em background.
Como o exemplo abaixo:
background: #FFFFFF url(URL link) top center no-repeat;
Se você quiser , você também pode inserir uma borda na sua imagem do Cabeçalho.
Se a borda for em torno da imagem toda, use o código border: 1px solid #000000;(coloque o código referente a cor de sua preferência)
Se quiser, consulte Tabela de Cores Html.
Lembrando que você deve ajustar a largura ou altura do header de acordo com as medidas das bordas.
Alterar a imagem do cabeçalho(Header) através do layout:
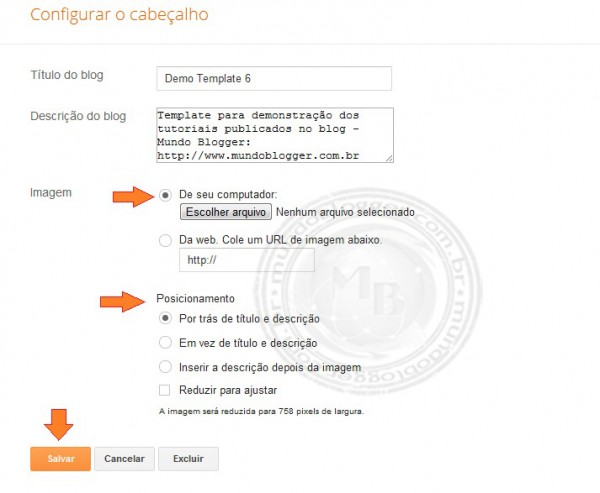
Entre no painel do Blogger, clique no menu “layout“, clique em “Editar” no elemento “cabeçalho”
Na janela que se abrirá, faça upload da sua imagem, escolha o posicionamento e em seguida clique no botão “salvar”.
(Veja imagem)
Excluir o cabeçalho do blog:
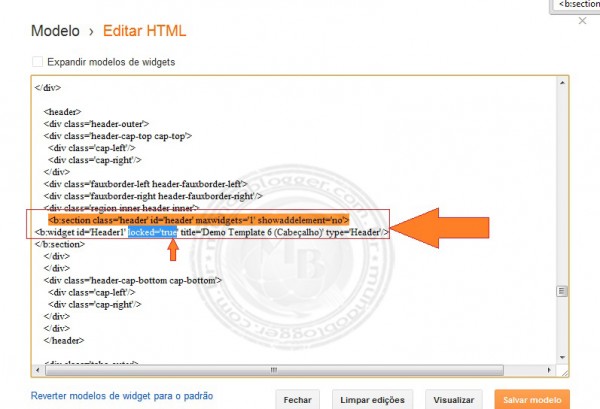
Se você quiser retirar o cabeçalho, acesse o menu “modelo“, entre no modo “editar html” e procure por esta tag:
<b:widget id='Header1' locked='true' title
Onde está escrito locked=’true’ troque por locked=’false’.
Feito isto, vá até o menu Layout ,clique em “Editar” no elemento “cabeçalho”, lá vai aparecer a opção “Excluir“.
Remova e pronto, você já não tem mais o título em header do seu blog.













