Quando começei a usar o blogger, acho que faz em média um ano e meio, me perdia em tantos emaranhados de códigos indecifráveis para quem está começando e não sabe nem ao menos o HTML, lembrei das situações vividas por mim no passado e acredito que ocorra com várias pessoas que utilizam esta tecnologia de postar sem necessitar de editar o código fonte, mas há certas pessoas que querem implementar o blog com muito mais além de que ele nos trás, falo dos elementos de Layout, veja a seguir:
Limitado a apenas um widget
Limitado a apenas um widget
Principal entrada de Widgets*
Irei demostrar como desbloquear o Widget cabeçalho, seguindo passo a passo, poderá ser usado para desbloquear qualquer elemento, para inserção de novos elementos, modificação do local do elemento ou limitando a inserção de elementos com um total determinado.
Primeiramente iremos "ler" a id do widget a ser desbloqueado
Como dito anteriormente irei desbloquear o Cabeçalho:
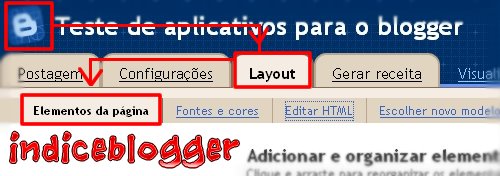
Entre em painel (draft / blogger) » Layout » Elementos da página
Posicione o mouse em cima do link de Editar do Elemento a ser desbloqueado
Em seguida grave o ID do elemento como na imagem (...&widgetId=Header1&...)
Como demostrado na imagem acima nossa id será Header1
Faremos uma pesquisa* para localizar nosso widget (*CTRL + F ou F3 ou menu editar » localizar: irá depender do navegador utilizado)
Localize o texto Header1: uma linha parecida com esta:
Observe que nesta linha há dois atributos importantes onde serão feitas as mudanças:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Teste de aplicativos para o blogger (Cabeçalho)' type='Header'/>
</b:section>
O atributo maxwidgets mostra quantos wdgets você pode ter no elemento, quando ele é pré-determinado, ou com valor máximo ='n', o n é qualquer número, consequentemente o número de widgets da seção.
O atributo showaddelement tem duas configurações: ='yes' e ='no' apenas.
Ele determina se é exibido o link de "Adicionar um Gadget" no Layout.
Retire o atributo maxwidgets ficando o elemento em questão sem limites de capacidade de gadget, e altere o atributo showaddelement para yes.
Desta forma o Widget está sem limitação em inclusão de gadget, e liberado a incluir outro gadget, e também modificar o elemento de local.
IMAGEM6
Vale lembrar que ao inserir novos Gadgets em um local que esta formatado para apenas um gadget, haverá mudanças significativas no Layout do seu template, já que este estava formatado apenas para um gadget ou para o gadget específico.
Antes de executar tais mudanças lembre-se de salvar seu template e não correr riscos na edição.
Até a próxima!