Necesito una plantilla Blogger que sea totalmente Responsive, que sirva para verse en Ordenadores, Tabletas, y teléfonos inteligentes? Plantillas para uso exclusivo de Blogger, les enseñare como insertar una nueva Plantilla en su blog de Blogger completamente gratis. Las instrucciones de instalación son sumamente fáciles de realizarlo, solo debes seguir paso a paso tal como lo muestro en este tutorial de Plantillas para Blogger gratis, con unos simples pasos.
Características de la Plantilla Línea Amazing:
SEO amistoso en el código
Plantilla Responsive “Tabletas, Ordenadores, Teléfonos inteligentes”
Carga optimizada para buscadores
Slideshow en el sidebar “muestra las últimas publicaciones”
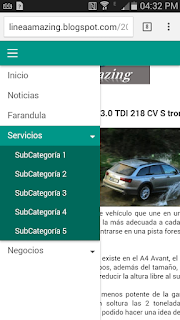
Menú desplegable Responsive, se optimiza en Ordenadores y en Teléfonos inteligentes
Plantilla de carga ligera
Archivo del Blog Calendario
Nuevo estilo de Entradas populares
Estilo de contactos
Entradas con botones para “Imprimir, Guardar en PDF, Enviar por correo electrónico”
Entradas con botones para recomendar en las Redes Sociales
Muestra en cada Entrada el widget de Artículos Relaciones
Caja de comentarios de color verde con sistema de respuesta
Pueden ver el funcionamiento de la Plantilla en el siguiente blog de Demos
Descargar la Plantilla Línea Amazing
Instrucciones - Tutorial
Luego de ver su demostración y de haberse descargado la Plantilla vamos a su configuración:
1.- Ir a Blogger.com para instalar la Plantilla Línea Amazing
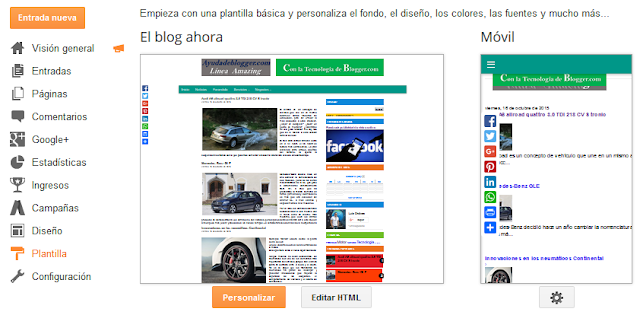
2.- Un clic en “Plantilla”
3.- Un clic en “Crear/Restablecer copia de seguridad”
4.- Un clic en el botón “Examinar”
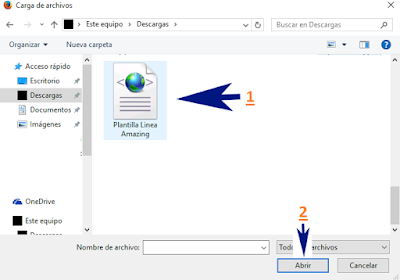
Nos mostrara lo siguiente en la ventana, seleccionaremos la Plantilla y damos un clic en "Abrir"
5.- Un clic en “Subir”
6.- Listo estará cargada la Plantilla Línea Amazing en su blog de Blogger
Ahora vamos a configurar el Menú Responsive de su nueva Plantilla, por favor siga las siguientes instrucciones:
1.- Un clic en “Plantilla”
2.- Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
3.- Busca este código
<div class='navigation'>
Una vez encontrado el código le mostrara un código similar al siguiente
<li><a href='/'>Inicio</a></li>
<li><a href='#'>Noticias</a></li>
<li><a href='#'>Farandula</a></li>
<li><a href='#' tabindex='1'>Servicios<span class='arrow-down'/></a>
<ul class='dropdown'>
<li><a href='#'>SubCategoría 1</a></li>
<li><a href='#'>SubCategoría 2</a></li>
<li><a href='#'>SubCategoría 3</a></li>
<li><a href='#'>SubCategoría 4</a></li>
<li><a href='#'>SubCategoría 5</a></li>
</ul>
</li>
<li><a href='#' tabindex='1'>Negocios<span class='arrow-down'/></a>
<ul class='dropdown'>
<li><a href='#'>SubCategoría 1</a></li>
<li><a href='#'>SubCategoría 2</a></li>
<li><a href='#'>SubCategoría 3</a></li>
<li><a href='#'>SubCategoría 4</a></li>
<li><a href='#'>SubCategoría 5</a></li>
|
Realice los siguientes cambios:
He marcado de dos colores diferentes, cambia los numerales # que están marcados de color azul por la dirección URL de la entada que quiera dar a conocer en el Menú
Además, debe cambiar los nombres que están marcados de color verde, por el nombre que usted quiera
4.- Busque el siguiente código
<meta content='index, follow' name='robots'/>
Nos mostrara el siguiente código
<meta content='Aquí la descripcion de su blog.' name='description'/>
<meta content='Aquí las palabras clave de su blog.' name='keywords'/>
<meta content='Aquí su nombre' name='Author'/>
<meta content='Aquí la dirección de su correo electrónico' name='Email'/>
<meta content='document' name='resource-type'/>
<meta content='all' name='audience'/>
<meta content='general' name='rating'/>
<meta content='all' name='robots'/>
<meta content='index, follow' name='robots'/>
<meta content='id' name='language'/>
<meta content='Aquí el nombre de su país' name='geo.country'/>
<meta content='global' name='distribution'/>
<meta content='1 days' name='revisit-after'/>
<meta content='Aquí el nombre de su ciudad actual' name='geo.placename'/>
|
Realice estos cambios:
Ingrese los datos de su blog de Blogger, donde le está indicando y así obtendrá un buen SEO en su blog de Blogger
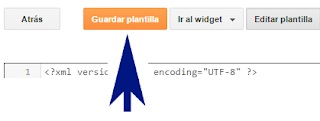
5.- Eso es todo, es momento de dar un clic en “Guardar plantilla”
Configuración del widget Entrada destacada
1.- Un clic en “Diseño”
2.- Sigue las instrucciones del siguiente tutorial para configurar el widget Entrada destacada
Insertar el widget flotante para compartir el blog en las Redes Sociales, siga las siguientes instrucciones:
1.- Un clic en “Diseño”
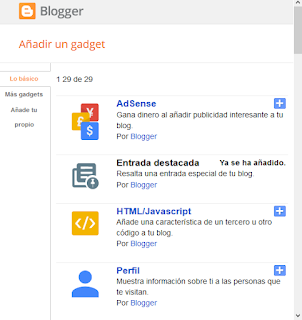
2.- Un clic en “Añadir un gadget”
3.- Se abrirá la siguiente ventana
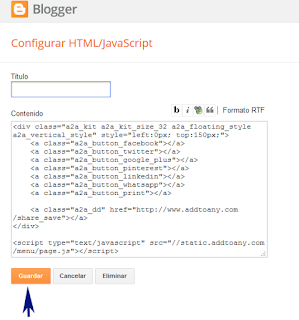
4.- Busca el widget “HTML/Javascript” y ábrelo
5.- Ingrese las siguientes líneas de código en su interior
<div class="a2a_kit a2a_kit_size_32 a2a_floating_style a2a_vertical_style" style="left:0px; top:150px;">
<a class="a2a_button_facebook"></a>
<a class="a2a_button_twitter"></a>
<a class="a2a_button_google_plus"></a>
<a class="a2a_button_pinterest"></a>
<a class="a2a_button_linkedin"></a>
<a class="a2a_button_whatsapp"></a>
<a class="a2a_button_print"></a>
<a class="a2a_dd" href="http://www.addtoany.com/share_save"></a>
</div>
<script type="text/javascript" src="//static.addtoany.com/menu/page.js"></script>
|
6.- Un clic en “Guardar”
Para insertar el Slidehow en el sidebar, siga las siguientes instrucciones
1.- Un clic en “Diseño”
2.- Busca el widget que dice “Slider - Publicaciones” ábrelo
3.- Ingrese las siguientes líneas de código en su interior
<style scoped="" type="text/css">
#coinautoslide{margin:0 auto;border:4px solid white;border-radius:2px;font:normal normal 11px Verdana,Geneva,sans-serif;line-height:1.6em}
.coin-slider{overflow:hidden;zoom:1;position:relative}
.coin-slider a{text-decoration:none;outline:none;border:none}
.cs-buttons{font-size:0;padding:10px;float:left}
.cs-buttons a{margin-left:5px;height:10px;width:10px;float:left;border:1px solid #B8C4CF;color:#B8C4CF;text-indent:-1000px}
.cs-active{background-color:#B8C4CF;color:#FFFFFF}
.cs-buttons a{border-radius:50%;background:#CCC;background:-webkit-linear-gradient(top,#CCCCCC,#F3F3F3);background:-moz-linear-gradient(top,#CCCCCC,#F3F3F3);background:-o-linear-gradient(top,#CCCCCC,#F3F3F3);background:-ms-linear-gradient(top,#CCCCCC,#F3F3F3);background:linear-gradient(top,#CCCCCC,#F3F3F3)}
a.cs-active{background:#599BDC;background:-webkit-linear-gradient(top,#599BDC,#3072B3);background:-moz-linear-gradient(top,#599BDC,#3072B3);background:-o-linear-gradient(top,#599BDC,#3072B3);background:-ms-linear-gradient(top,#599BDC,#3072B3);background:linear-gradient(top,#599BDC,#3072B3);border-radius:50%;box-shadow:0 0 3px #518CC6;border:1px solid #3072B3!important}
.cs-title{width:100%;padding:5px 0;background-color:#000000;color:#FFFFFF}
.cs-title strong{display:block;font-size:120%}
.cs-title p{margin:0}
.cs-title cite{font-size:90%}
.cs-title strong,.cs-title cite,.cs-title p{padding:0 10px}
.cs-prev,.cs-next{background-color:#000000;color:#FFFFFF;padding:0 10px}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script>
<script type='text/javascript'>
var AutoCoinConfig = {
url_blog: "http://lineaamazing.blogspot.com/",
MaxPost: 10,
cmtext: "Comentarios",
MonthNames :
["Ene","Feb","Mar","Abr","May","Jun","Jul","Ago","Sep","Oct","Nov","Dic"],
pBlank : "http://1.bp.blogspot.com/-htG7vy9vIAA/Tp0KrMUdoWI/AAAAAAAABAU/e7XkFtErqsU/s1600/grey.gif",
NoCmtext : "comentarios",
imageSize :300,
SumChars : 0,
tagName:false,
width: 300,
height: 170,
spw: 5,
sph: 5,
delay: 3000,
sDelay: 30,
opacity: 0.7,
titleSpeed: 300,
effect: '',
navigation: true,
links : true,
hoverPause: true,
prevText: 'Anterior',
nextText: 'Siguiente'
};
</script>
<script src="http://fianetmu-com.googlecode.com/files/autocoin.js" type="text/javascript"></script>
|
Realice este cambio:
Elimine la dirección URL que está marcada de color azul http://lineaamazing.blogspot.com/ y remplácelo por la dirección URL de su blog de Blogger
4.- Eso es todo, de un clic en “Guardar”
Configurar el Archivo Calendario
1.- Un clic en “Diseño”
2.- Busca el widget que tiene como nombre “Archivo del Blog” ábrelo
3.- Debe estar configurado de la siguiente forma para que funcione, mire la siguiente imagen
4.- Luego de un clic en “Guardar”
Habilitar la plantilla Móvil de mi blog de Blogger
Siga las instrucciones del siguiente tutorial
Eso es toda la configuración de la Plantilla Línea Amazing
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en escribir
Saludos